Accessibility: The quality or characteristic of something that makes it possible to approach, enter or use it
Accessibility: The quality or characteristic of something that makes it possible to approach, enter or use it
Context
Broadly speaking, there are three key reasons why publishers ought to engage with accessibility:
- The first is legal: the Marrakesh Treaty (signed into EU law on 1 January 2019) now facilitates access to published works for persons who are blind, visually impaired or otherwise print disabled. This makes governmental, further and higher education institutions more accountable for digital accessibility for their stakeholders.
- Secondly, there are well-defined standards—EPUB Accessibility 1.0 together with WCAG 2.1 and WAI-ARIA 1.1, which enable publishers to semantically describe and format their content accessibly so that assistive technology can exploit the embedded accessibility features.
- Thirdly, there are documentation and resources available in the public domain that greatly facilitate a structured approach to accessibility for publishers.
In addition, there are well-rehearsed and compelling social and political arguments for creating content that is accessible to all readers. Publishers also have a moral as well as a commercial obligation to make their authors’ content accessible to the widest possible readership.
The fact that less than 10 per cent of all publications are currently accessible is a timely reminder that much remains to be done.
This case study will describe the approach to accessibility taken by Kogan Page over the last 18 months. The focus will be primarily on the path we took to create accessible content, but it will become clear that this is not where the journey ends.
Like many other publishers, Kogan Page approach content development with the overall goal of creating high-quality content by driving standards and workflow automation into our pre-press processes. The emerging accessibility requirements (both accessibility metadata and features such as Alt Text, Long Descriptions and ARIA roles) forced us to rethink our standards-based workflow from the ground up. This might initially seem like a daunting task, but as an independent publisher with a focused list of publications and predictable (if complex) content types, we were reasonably confident that our goal of making all our content accessible to a high standard was not overly optimistic.
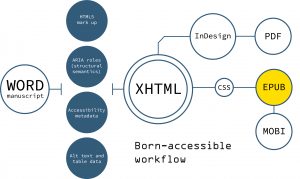
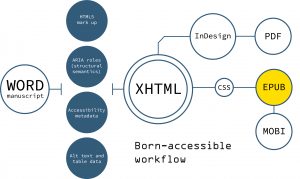
A key decision was to reconfigure our pre-press workflow by developing and implementing an XHTML Schema and accompanying CSS. We had seen this as a highly desirable goal for our digital content for a long time but realising that it would enable us to incorporate all key accessibility features into our default production workflow was a real incentive to pursue EPUB Accessibility 1.0 as a realistic outcome.
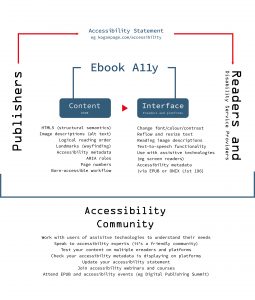
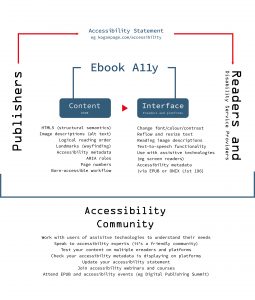
The following case study will show that Kogan Page has adopted an integrated approach to accessibility. This contains at least three dimensions: content, interface, communication—plus ongoing research. While the initial approach clearly has to be content focused, it is just as important that the accessible content developed is tested at the interface at which it is ultimately accessed. It’s also key that you communicate your message about accessibility and its importance, both internally to colleagues, and externally to authors, customers and other stakeholders in the accessibility community.

Content
Making content accessible is achievable if you know the key areas on which to focus, the skills required in-house to implement change and where to ask for help. We didn’t have this information when we began our journey and offer the following thoughts in order to encourage others on theirs.
There were three factors that led us to think about accessibility in a serious way.
- In early 2018, we made the decision to invest in implementing an XHTML schema and workflow. Our main aim was to drive structure and semantic information into our ebook files in a consistent manner and automate some of the laborious pre-press processes (for us and our vendors). We very quickly realised, though, that the structure and semantic information we would be incorporating into our files would allow us to very easily map and append accessibility features.
- At this time, a new role was created for the purpose of implementing the new XHTML schema. It proved essential that this person took ownership of the schema process; and this lead naturally to the role doubling up as proponent and owner for accessibility.
- We also knew that the ideal format for accessible publications is EPUB 3, the format of our entire ebook back catalogue. This gave us a good start. However, as many publishers know, not all EPUB 3 files are born equal. The EPUB 3 specification simply makes it possible to produce highly accessible files. Publishers need to supplement HTML5 with the detailed structural semantics in the WAI-ARIA specification, for example.

With the convergence of the above factors, we realised that we were in a privileged position.
We had an opportunity to design a robust workflow that would allow us to produce highly accessible ebooks consistently and efficiently.
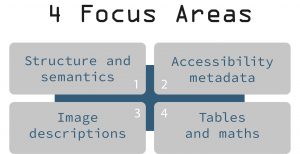
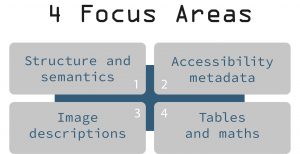
Further research established that, for books such as ours, accessibility can be broken down into four areas.
Structure
We made sure our books included HTML5 semantic mark-up features and epub:type attributes, which aid navigation and help reading engines work out how to correctly render different types of content. We also added ARIA roles, which allow users, through assistive technologies such as screen readers, to easily identify different parts of a book and navigate its landmarks. Including these elements did not prove onerous because we were already implementing a well-defined schema that rigidly defined how our content should be marked-up and structured inside our ebooks. Without the schema, we would have struggled to make sure all of our products featured the same level of accessibility. We also used our schema to create an online validator, which checks that all of our EPUBs comply with our schema and meet our accessibility requirements. A second validation process was then built into our workflow: this validates our files against the Ace by DAISY tool and EPUBCheck. Final file validation, and the requirement for the vendor to submit zero error log files, is essential for QA and removes the costly and time-consuming requirement for remediation.
Accessibility Metadata
Accessibility data is simple to add and it helps users determine whether the file is suitable for their needs. Is the content textual, visual, auditory? Does it include flashing, alternative text, for example. The required accessibility metadata is documented in the EPUB Accessibility 1.0 specification.
Image Descriptions
Providing alt text for images is vital for accessibility, so it is worth taking the time to find specialists that can write high-quality content—it’s a skill. What you write depends not only on what the image is trying to convey, but on the potential reader, the context surrounding of the image, the complexity of the image, whether the image is already adequately described elsewhere, in the caption, for example, and whether the image is merely decorative. We recommend the Poet Image Description Tool created by Benetech and the methods outlined by TextBOX if you want to get to grips with best practice for image descriptions. Bear in mind that it may take a while to find the writers you need and provide training for in-house editorial and production staff and external vendors who will need to edit the text and make sure it is incorporated into your EPUB files. The latter needs workflow automation, but most vendors are able to offer that.
Tables
These are tricky. We focused first, again, on structure, because when tables are not structured accessibly, the data they contain can quickly become a meaningless sea of numbers and text. You need to make sure you use the correct table tags and identify column and row headers. Often, large and complex tables are rendered poorly by ereaders and table cells can spill across multiple page views. To prevent this, some publishers include the tables as images, so they can control their visual layout allowing users to zoom in and move around the table. This is usually not advised as best practice, because assistive technologies have no way of reading the image. To give all users the best reading experience, we wanted to work how to include both the image of the table and the raw table data. As a result, in our ebooks, sighted users see our larger tables (those with more than four columns) as images that fit nicely to all screen sizes. And the assistive technologies can find the readable table data and summaries in the <details> element below the image. This solution was run by experts, but we still need to do further testing with assistive technologies to make sure it’s suitable. The takeaway here is that tables are hard (for everyone)—give them special attention.

Communication
Once our pre-press workflow had been amended, with our content generating zero errors on DAISY Ace and fully EPUB Accessibility 1.0 compliant, we realised that we needed to communicate this to our readers, customers, authors and partner organisations. The first step was to publish a new Accessibility Statement on our website. This clearly spells out what accessibility features our content supports and on what online platforms it is available. It also demonstrates our commitment as a business to accessibility and invites print impaired readers to get in touch for further information via a dedicated mailbox address.
The final part of our journey to accessibility revolves around outreach and networking. We have accepted invitations to share our experience at the London Book Fair 2019, and will participate in other events (webinars, discussion panels etc). We are also raising awareness among colleagues at Kogan Page regarding our accessibility related efforts and are now specifically engaging with industry stakeholder groups like RNIB, Benetech, DAISY, Inclusive Publishing, TextBox and others. We want to be an active participant in the discussion about accessibility and ensure that we stay abreast of new developments and share our experiences with anyone who might benefit. This article is a case in point.
There are two aspects of the accessibility ecosystem which we are particularly keen to develop:
- Engagement with print impaired end users. This is uncharted territory for most publishers, who—maybe understandably —remain content-focused. But what really matters is the actual usability of real files in an specific institutional context on a particular platform for a specific user. We are currently looking into organising user testing of our EPUB files on a range of platforms and with a range of screen readers. This will establish how our content fares in a specific setting and we regard this as a vital final test of successful born accessible content development. With changing standards and ever-improving platforms and reading engines, managing accessibility has become an ongoing and changing task—we will probably never finish our research and development work. And that’s a good thing.
- While we can automate the capture of accessibility metadata inside an EPUB file, there is also the ONIX metadata that accompanies the EPUB when it is distributed to third party platforms. Here it is our aim to include ProductFormFeature metadata from ONIX Code List 196 in our ONIX messages. We are testing this currently, but this is an area where the industry as a whole (including the bibliographic system providers) needs to pull together to ensure this becomes a default option.
The approach we have taken to accessibility has resulted in a new pre-press workflow, semantically enriched content, more control over the rendering of our content (CSS) and a sense that we are now genuinely reaching all possible users.
Lessons
There are a few takeaways we want to highlight, as we would have benefitted from these at the start of our journey.
- It is important to shift perspective on accessibility away from it being primarily a burden on your resources and time. It can in fact help you optimise your workflows and improve the quality of all your digital products at the same time.
- By implementing accessibility, we found it helpful to have an accessibility coordinator in-house. This person needs the backing and support to communicate with staff in the entire organisation to ensure that accessibility goals, commercial considerations and the impact on existing workflows are fully understood. This person needs the time and space to get their head around your accessibility goals and potential pain points. They do not need to be a programming or EPUB expert, but they do need to understand their employer’s content at a granular structural level. The DAISY Knowledge Base will guide them through the technicalities!
- If you haven’t embarked on the path to accessibility yet, we recommend reading the specifications and BISG Guide to Accessible Publishing and plug your current EPUBs into Ace by DAISY to see how close your files are to the EPUB Accessibility 1.0 standard. From there you can plan your next steps.
- A large percentage of accessibility requirements for EPUBs can be baked into your workflow (ARIA roles, epub:type attributes, accessibility metadata) if you have a schema. But some aspects will be specific to your business and your content (e.g. handling tables, maths, who writes/proofreads the alternative text, how much you can afford to spend on these non-automated tasks, etc) and will therefore require more serious thought.
- Think about scalability and sustainability. Knowing what you need to add or change in your ebooks is one thing. But you need to work out how you are going to improve all of your ebooks without draining resources. Our automation of simple tasks and the validation scripts helped with this. So did training for our production editors to parse alt text and long descriptions, and check that they have been inserted in our XHTML files. Workflow automation is key to accuracy and scalability.
- Talk to the experts! The community is very friendly and eager to help those who are willing.
This case study was written by Martin Klopstock, Operations Director at Kogan Page, and Arthur Thompson, Content Developer at Kogan Page. Martin and Arthur both presented at The London Bookfair Accessibility Action Group seminar. Read the write-up of this event where their slides are also available.


 Accessibility: The quality or characteristic of something that makes it possible to approach, enter or use it
Accessibility: The quality or characteristic of something that makes it possible to approach, enter or use it