The Important Role of the Editor in Making Science Accessible
 This article, by Bill Kasdorf, has been cross-posted with kind permission from Science Editor, the CSE Journal.
This article, by Bill Kasdorf, has been cross-posted with kind permission from Science Editor, the CSE Journal.
Making publications accessible for people with print disabilities is finally becoming more common. This is long overdue. In the past, it involved the creation of special accessible file formats in addition to the standard formats in which books and journals are published, and the editorial and production workflows that produced those accessible formats were based on technologies and standards that few publishers and few of their suppliers understood, or even knew of. This was particularly a problem for science, because of the complexity of typical scientific publications full of equations, tables, notes, citations, and figures. It was all too easy to acknowledge the importance of accessibility but to throw up one’s hands and say, “But there’s no way we can do that, sorry!”
This is no longer the case. Most publishers, even science publishers, are much closer to having fully accessible publications than they realize because the file formats and standards they commonly use are now, or can easily be, converted to the ones recommended for accessible publications. (This is described in detail in the following section.) Editors can play a crucial role in getting this to happen—and getting accessibility right.
In my work over the past four decades, I’ve focused on standards, markup, and publishing technologies, mainly for scholarly and scientific, technical, and medical (STM) publishers. The first two of those decades were dominated by proprietary tools, technologies, and formats. At that time, when I had my own design, editorial, and production services business, it was difficult to convince publishers to pay attention to our advice to address accessibility. Even in the third decade, when I had sold that business and focused on consulting, accessibility was a hard sell. It is very gratifying to see publishers today seriously focusing on this—and, increasingly, making their publications accessible from the start.
Publications Can Be “Born Accessible”
Today, it is entirely possible for a publisher’s standard editorial and production workflows to make their standard products—websites, journal articles, and books—accessible from the start. That means print disabled people don’t have to wait for a special accessible version to be created for them: They can obtain the same publication everyone else does, at the same cost, from the same retailers, aggregators, or libraries, at the same time that everyone else does. This is considerably more efficient and less costly to the publisher and/or its customers than having to create special versions of publications for accessibility.
The reason for this development is that the file formats and standards that are now recommended for accessible publications are the ones that publishers and their vendors use routinely. The DAISY Consortium,1 the global accessibility advocacy and standards organization, now recommends EPUB 32 as the proper format for the interchange of accessible publications. EPUB is far more generally accessible than PDF3 for the following reasons:
- It can be reflowable and effectively viewed on everything from a phone to a laptop.
- Low vision, dyslexic, and users with other vision or cognitive disabilities can change fonts, font sizes, line spacing, colors, and other parameters in many EPUB readers as they need to.
- Most phones and tablets can speak the content to a visually impaired user.
- EPUB offers better navigation capabilities.
- Assistive technology (AT), such as screen readers, can understand the structure of the publication in very useful ways.
The reason EPUB is so ideal for accessibility is that it is based on the standard technologies of the Open Web Platform like HTML and CSS, and its standards for making EPUBs accessible4 are the same standards that are used for making websites accessible. No longer a highly specialized and little-known format, EPUB and the technologies it is based on are ones that are virtually universally understood and used for websites, books, and journals.
Scholarly publishers often think that the specialized formats used in STM (scientific, technical, medical) make scholarly and scientific publications an exception. But in fact, scholarly, and especially STM, content is ideally positioned for accessibility. While the lingua franca of scholarly publishing is JATS XML for journals and BITS XML for books, those XML files are far more thoroughly and consistently structured than those used by almost any other sector of publishing. That means that a richly structured HTML content document, for a website or an EPUB, can usually be automatically created without needing any human intervention, even for scientific content. The math format understood by AT is MathML, which is by far the most common way of tagging math in STM book and journal workflows. While the EPUBs currently produced often lack the MathML, instead having inaccessible images of equations, the MathML is almost always present upstream in the publishing workflow. And, JATS and BITS now recommend the use of the HTML table model—precisely what AT is programmed to understand.
Well-structured STM book and journal files are ideal for conversion to accessible EPUB. Most STM books and journals are extremely close to being born accessible. Close, but not quite there.
The Issue of Image Descriptions
The missing component in most current editorial and production workflows is the creation of proper image descriptions for visually impaired users. The purpose, especially for scholarly and STM content, is not just to say what an image is a picture of, but to provide to the visually impaired user what the image conveys to a sighted user. For example, just saying “a chart of the change in literacy in five countries over the past ten years” isn’t sufficient; a person who can’t see the image needs to know what kind of chart it is, which five countries it concerns, and what the change for each of them was from a specific starting date to a specific ending date—all things that such an image would convey to a sighted user.
Websites and EPUBs often do, technically, have “alt text” for images; that’s because the <img> element in HTML that contains or points to the image requires an “alt” attribute. Because systems are programmed not to accept invalid HTML, the alt attribute is common, but its content is almost always missing, inadequate, redundant, or annoying.
I see hundreds of examples in my consulting work. Most common is the “empty alt” or “null alt”: alt=””. That is cheating (usually), but it gets past the validator. Other common strategies: repeating the caption in the alt text (which means it is read to the print disabled user twice by AT like a screen reader) or putting the file name or path of the image in the alt text (imagine being a screen reader user and having that read to you for every image!). Further complicating this, what are called “decorative images”—images that don’t convey meaningful content—are actually supposed to use the null alt, in an expression like this: <img role=”presentation” alt=””/>.
What’s more, the alt attribute can only contain plain text with no markup; it is intended for a very brief description, often characterized as about the length of a tweet. The images in STM publications often require what are called “extended descriptions” in order to convey to a print disabled user the content that a sighted user obtains visually. These are separate elements in the HTML, usually provided in notes or, better still, in the <details> element, which can contain markup. This is quite useful; for example, a list might be used to describe the bars in a bar chart or the steps in a workflow diagram. (Using the <details> element enables them to be hidden from sighted users and shown only on request by the user of AT.)

Example Figure with Separate Legend, Alt Text, and Extended Description
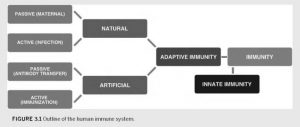
Figure legend: Outline of human immune system
Alt text: Flow chart describing how immunity develops in humans.
Extended description: Parallel boxes labelled “Passive (maternal)” and “Active (infection)” lead to a box labelled “Natural.” Below this, a parallel set of boxes labelled “Passive (antibody transfer)” and “Active (immunization)” lead to a box labelled “Artificial.” The parallel boxes “Natural” and “Artificial” lead to a box labelled “Adaptive immunity” which then leads to one labelled “Immunity.” Below that, a box labelled “Innate immunity” also leads to “Immunity.”
Reproduced with permission: © University of Toronto Press 2020. Epidemics in the Modern World by Mitchell L. Hammond
Getting This Right Calls for an Editor
It will not surprise any reader of Science Editor that the task of getting image descriptions right is fundamentally an editorial task. Making the judgments required and being attuned to the subtleties involved are precisely what editors are good at. This goes for much of accessibility; it is most obvious in the case of image descriptions.
Before you panic—I realize how overloaded most editors already are—I need to point out that I’m not saying a particular editor needs to do all the work. While the method of obtaining image descriptions varies in different sectors of publishing—many trade and educational publishers, for example, outsource the creation of image descriptions, and there are indeed some very good services available—I have always advocated, for scholarly publishers, that the image descriptions should start with the author. The reason is that the image description should not just say what the image is a picture of—it should convey what that image is intended to convey to a sighted user. Who knows better why a given image is being provided than the author?
I am careful always to refer to these as draft image descriptions. While the author should know best what the image is intended to convey, it’s an editor who should know best how to write a good image description. And, although image descriptions are often considered an aspect of production (sometimes not being created until well after the content is otherwise finalized) it actually makes a great deal of sense to do this work as far upstream as possible—ideally, requested as part of the peer-review/revision process or at least upon acceptance, well before a manuscript is turned over to production. Often the process of creating the image descriptions can make the manuscript better in general.
The Benefits of Upstream Image Descriptions
One of the publishers whose work in this area I’ve been following for a long time is the University of Michigan Press. I often use them as an example of a publisher that is getting accessibility right. Because they are a medium-sized university press, they are easier for many publishers to relate to than a giant like Elsevier (who, I should say, has also done exemplary work in accessibility over the years). University of Michigan Press is the first university press in the world to have attained Benetech’s Global Certified Accessible status,5 which certifies their editorial and production workflows as producing properly accessible EPUBs.
In preparation for writing this article, I had a lengthy conversation with Charles Watkinson,6 the Director of the University of Michigan Press who also serves as Associate University Librarian for Publishing, overseeing the broad publishing activities and repository services at the university. Most of the content of this section of this article is based on that conversation.
Charles started out by observing that “the biggest learning experience was how far upstream this matters: the closer to the subject matter, the better the accessibility.” The Press has found that this often significantly improves the content itself. Their editors “get authors to write in a way that integrates the image description in the text.”
This has several benefits. First, if the image is sufficiently described in the text, an extended description is not necessary, making the text better for all readers. And, Charles observed that “the fact that authors have to be more thoughtful about why they’re including an image actually cuts down on the number of images,” eliminating all the other issues that an editor would have needed to deal with for those excluded images—technical issues like resolution, rights issues, and so forth—thus paying dividends downstream in the editorial and production workflow.
Once the draft image descriptions are obtained, it is the editorial assistants at Michigan who refine them. According to Charles, “They really like doing it. It’s creative work, and it’s important, meaningful work.”
The editorial and production staff at Michigan was trained by Stephanie Rosen, Accessibility Specialist at the University of Michigan. She’s the author of Publishing and Accessibility7 and also led the development of Describing Visual Resources Toolkit,8 both of which align with the approach I recommend for scholarly publishers. That resource is focused on arts and humanities publications, so although it would be useful in general to the readers of Science Editor, the Image Description Guidelines9 provided by Benetech’s DIAGRAM Center are more science-oriented, with concrete examples of the kinds of images found in STM publications.
Editors Are Key to Making Accessibility Work
I have focused on image descriptions because they are the most obvious place for editors to have an impact on making publications accessible. However, I want to close by pointing out how well suited the talents and expertise of editors are to making a success of accessibility for a publisher.
In our conversation, Charles remarked that “the key to getting accessibility right is to keep in mind the potential audience. That’s what publishers do.” I would point out that especially, that’s what editors do.
An important aspect of accessibility is for the content to be well structured. That’s what editors do. It’s important for it to be clear and complete. That’s what editors do. It’s important for it to be suited to the needs of the publisher’s subscribers and readers. That’s what editors do. It’s important for it to have good descriptive metadata, including metadata both in the publication and for the supply chain, that accurately describes the publication’s accessibility. And it’s important to a publisher for the work of making publications accessible not to make them more difficult or costly to produce. If the editorial practices that make publications accessible are implemented upstream in a workflow, those publications can be far better and no more costly to produce—and far more desirable in the market.
Soon, I’d like to be able to say, without fear of contradiction, “Publishers need to get accessibility right. That’s what editors do.”
Resources and Links
- https://daisy.org/
- https://www.w3.org/publishing/epub3/index.html
- The DAISY Consortium. It’s time to use the modern digital publishing format for your organization’s documents. [accessed March 12, 2021]. https://daisy.org/info-help/time-to-use-the-modern-digital-publishing-format/
- https://www.w3.org/Submission/epub-a11y/
- https://bornaccessible.benetech.org/certified-publishers/
- https://www.lib.umich.edu/users/watkinc
- Rosen S. Publishing and accessibility. London, UK: ATG Media; 2018. https://doi.org/10.3998/mpub.10212548
- https://describingvisualresources.org/
- http://diagramcenter.org/table-of-contents-2.html
Bill Kasdorf is Principal, Kasdorf & Associates, LLC; Founding Partner, Publishing Technology Partners; W3C Global Publishing Evangelist.

